-
[GA4] #5. 구글 태그 매니저(Google Tag Manager, GTM) 연결하기구글 애널리틱스 2023. 7. 20. 14:37반응형
GA4를 이야기할 때 빼놓지 않고 나오는 툴이 있는데요. 바로 GTM(Google Tag Manager), 한글로는 '구글 태그 매니저'입니다.

구글 태그 매니저 연결하기 구글 태그 매니저(Google Tag Manager)란?
: 웹사이트와 모바일 앱에서 사용되는 태그(스크립트 고드)를 중앙에서 효율적으로 관리할 수 있는 (무료)도구입니다. 서비스에서 다양한 분석 및 마케팅 도구를 사용하기 위해서는 태그를 삽입해야 하는데, GTM을 통해 더욱 손쉽게 관리할 수 있습니다.왜 GTM을 사용해야 할까?
- 중앙 관리 : 여러 개의 태그를 한 곳에서 관리할 수 있어서 효율이 높아집니다.
- 높은 접근성 : 개발자 도움 없이 스스로 태그를 생성/수정/관리 할 수 있습니다. '컨테이너'에서 태그를 통합 관리하기 때문에 쉽게 사용할 수 있습니다.
- 트리거와 변수 활용 : 특정 조건에서만 태그가 실행되도록 설정하여 원하는 시점에 정확하게 태그가 발동하도록 제어할 수 있습니다.
- 태그 통합 운영 : GTM을 간혹 GA서만 사용할 수 있는 생각하는 경우가 있습니다. 하지만, 다른 도구와의 호환성이 높아 GA 뿐만 아니라 다른 도구에 사용되는 태그도 통합 관리할 수 있습니다.
GTM에서 '태그'와 '트리거' 두 단어가 자주 나올텐데요. 아래 내용 참고하시면 좋을 것 같습니다.
- 태그 : GA와 같은 시스템에 데이터를 전송하는 코드입니다.
- 트리거 : 클릭, 양식 제출 또는 페이지 로드 같은 특정 이벤트를 수신합니다. 특정 유형의 이벤트를 수신해 태그가 실행되도록 해주는 역할입니다. 즉, 트리거가 없으면 태그는 발동되지 않습니다.
GTM 계정 생성 및 서비스 연결하기
GTM 계정 만들기
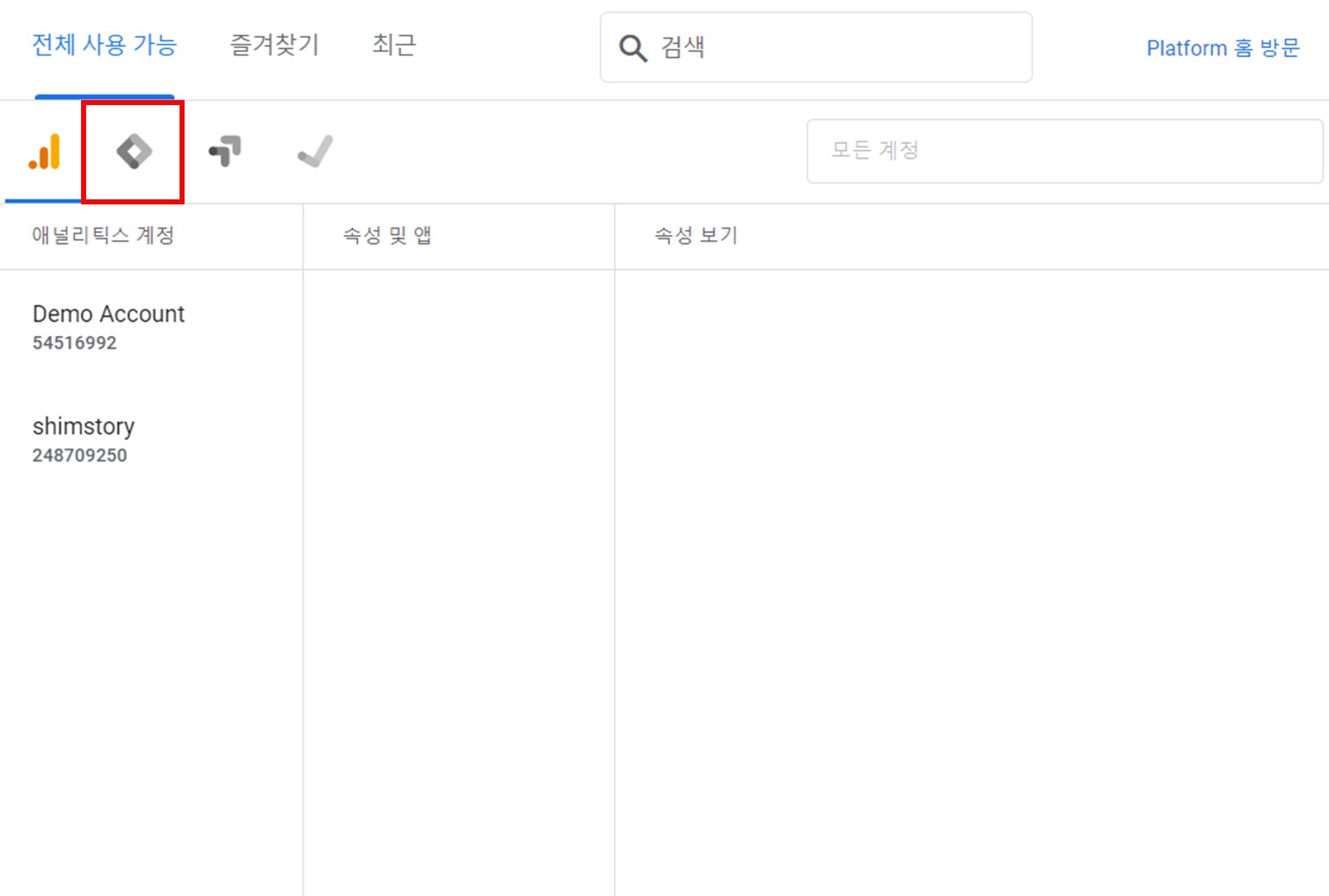
아무튼 다양한 장점이 있는 구글 태그 매니저를 사용하기 위해서는 계정이 필요합니다. GA에 들어가서 상단에 [모든 계정 > (속성명)] 부분을 클릭하면 아래와 같은 화면이 나옵니다.

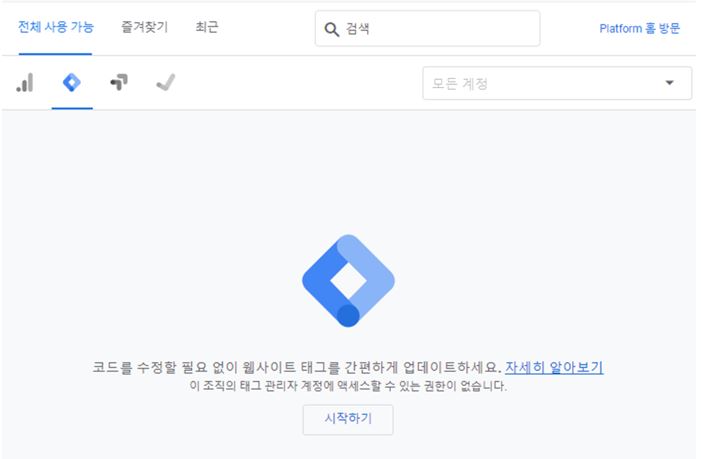
구글 태그 매니저(GTM) 위치 빨간색으로 표시된 아이콘이 '구글 태그 매니저' 아이콘입니다. 아이콘을 누르면 GTM 계정이 없을 경우 아래와 같은 화면이 보이는데요. 계정이 있으신 분은 계정이 보입니다.

구글 태그 매니저(GTM) 만들기 [시작하기]를 클릭하면 태그 관리자 화면이 나옵니다.

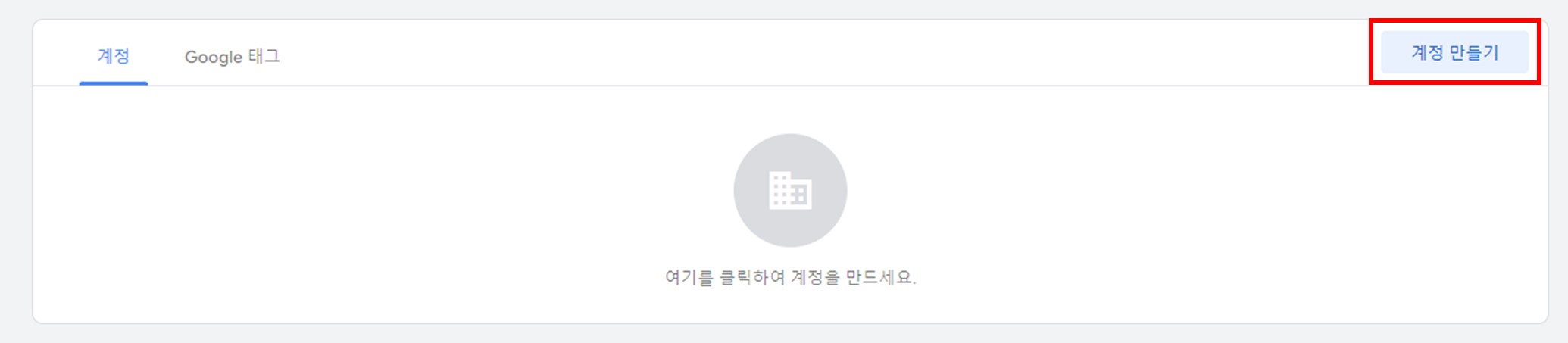
구글 태그 매니저(GTM) 만들기 우측 상단에 [계정 만들기]를 눌러 계정을 만들어주시면 되는데요.

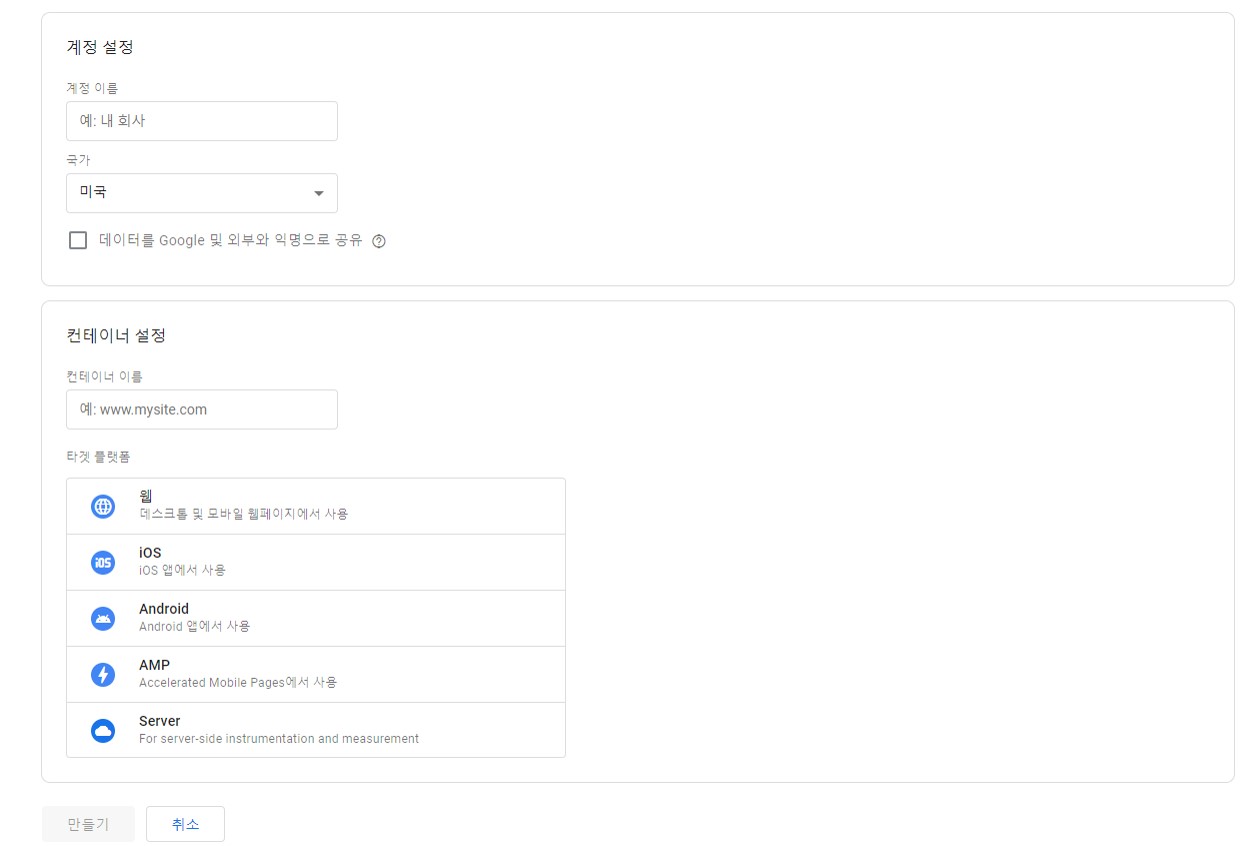
구글 태그 매니저(GTM) 만들기 계정과 컨테이너를 하나씩 작성해주셔야 하는데요. GA에서 하나의 계정에 여러 속성을 만들 수 있는 것처럼 GTM도 하나의 계정에 여러 컨테이너를 만들 수 있습니다. 1개의 계정으로 여러개의 컨테이너를 관리해야 할 경우 계정명을 더 큰 단위로 만들고, 컨테이너명을 하위 단위로 만들면 편하겠죠?
하나 알아두셔야 할 점은 보통 웹사이트 1개에 컨테이너 1개 이렇게 연결지어 관리합니다. 컨테이너 1개로 여러 웹사이트를 연결지어 관리할 수도 있지만 사이트마다 특징이 다를 수 있기 때문에 따로 만들어서 관리해주는 것이 좋습니다.
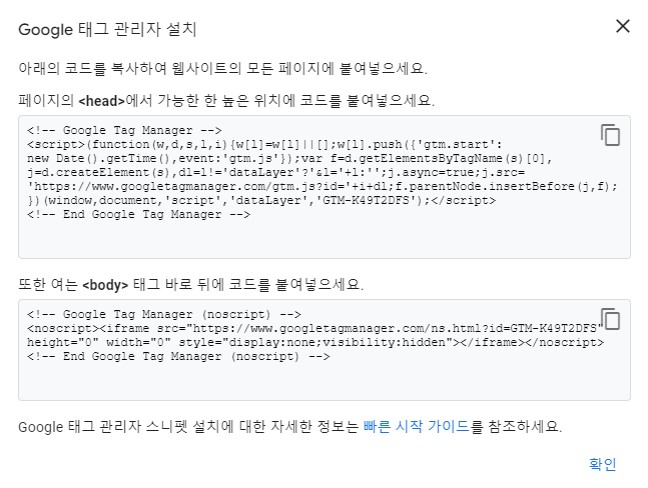
구글 태그 매니저(GTM) 연결 코드 계정 생성을 완료하고 나면 팝업창에 위와 같은 2개의 코드가 나오는데요. 나중에 활용해야 하는 코드니까 잘 복사해두시면 됩니다. 뭔가 알 수 없는 코드들이 많아서 '내가 할 수 있는건가?' 하는 의문과 두려움이 생길 수 있지만, 어렵지 않습니다.
그 전에, 저 코드가 뭔지 모르고 그냥 확인을 눌러서 종료하셨던 분들은 '작업공간 우측 관리자 > 컨테이너 > Google 태그 관리자 설치'를 누르시면 동일한 화면을 볼 수 있습니다.
서비스에 GTM 연결하기
위에서 확인한 코드를 서비스에 연결해볼건데요. 연습용 앱을 가지고 있지 않아서 웹사이트와 연결해보겠습니다. 웹사이트를 구성하고 있는 코드 중 <head>와 <body> 바로 하단에 넣어주면 되는데요. 가능한 최상단에 넣어주는 것이 좋습니다. 코드가 아래로 내려갈수록 처리되는 순서가 밀리기 때문에, 그만큼 유실되는 데이터들이 생길 수 있기 때문입니다.

<head> 하단 GTM 코드 삽입 이 코드를 사이트 내 모든 페이지에 넣어야 하는데요. 페이지가 많을 경우 작업양이 많고, 새로 페이지가 추가될 때 마다 심어줘야 한다는 단점이 있습니다. 무엇보다 HTML 코드에 익숙하지 않으면 어려울 수 있습니다. 그래서 요즘 사이트 제작 서비스는 HTML 코드를 관리할 수 있는 기능이 있습니다. 해당 기능을 활용하면 더 쉽게 코드를 넣을 수 있습니다.
반응형'구글 애널리틱스' 카테고리의 다른 글
[GA4] #7. 구글 애널리틱스4 획득 보고서, 사용자와 트래픽의 차이점 (0) 2023.07.26 [GA4] #6. 구글 애널리틱스4 이벤트 만들기 (구글 태그 매니저로 이벤트 생성) (2) 2023.07.24 [GA4] #4. GA4 전환 설정 및 전환 트래킹 (0) 2023.07.16 [GA4] #3. GA4 세팅 시 주의사항, 내부 IP 제외하기 (0) 2022.12.11 [GA4] #2. GA4 초기 세팅하는 법 (feat . GTM 세팅 방법, 세팅 시 주의사항) (0) 2022.11.29